
Role
Front-end Developer, Project Manager
Tech
React.js, JavaScript, REST APIs, Express.js, Mongoose, Node.js, MongoDB Atlas, Sass, Git, Heroku
About the Project
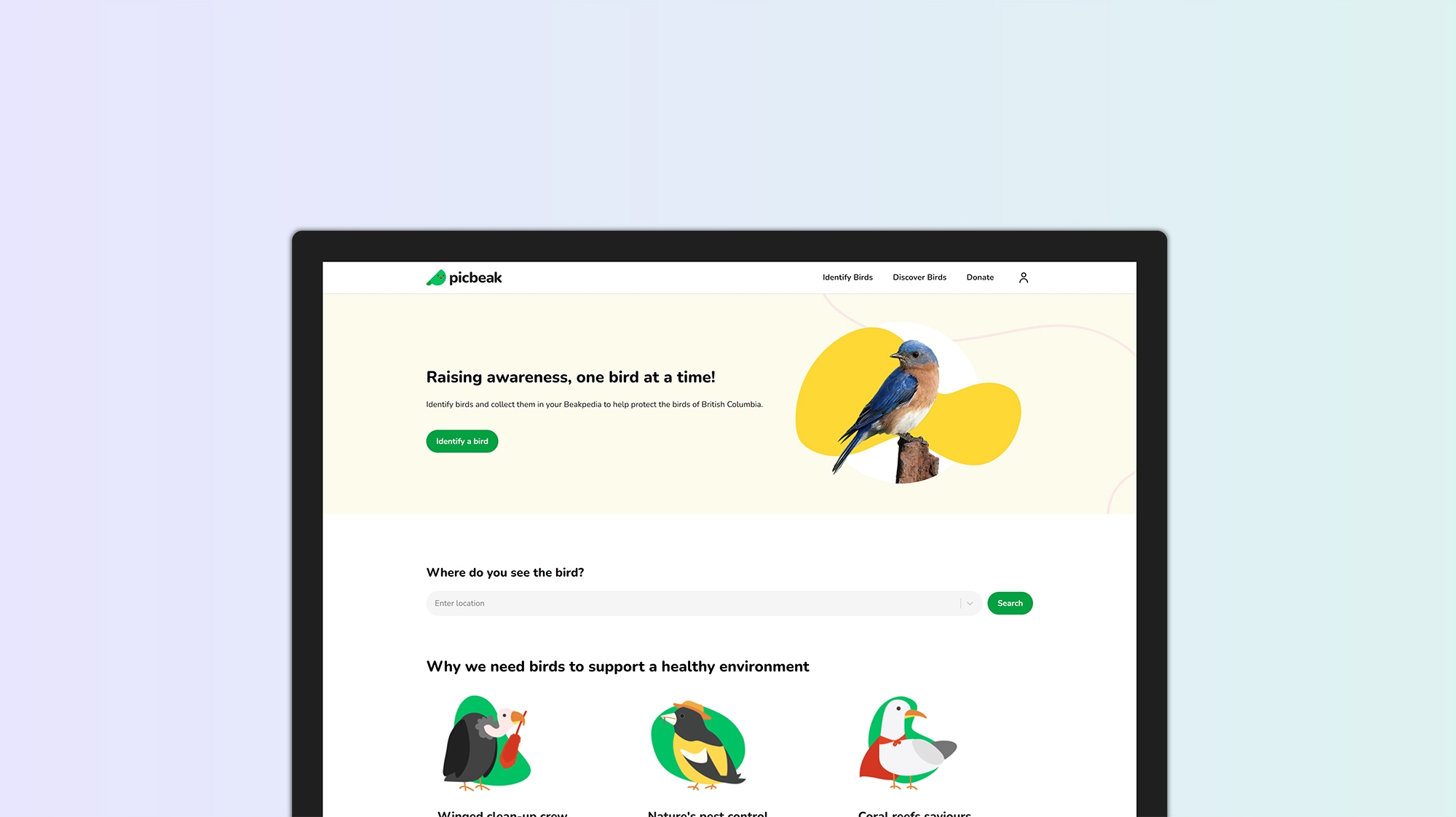
www.picbeak.com is a youth-focused web application that provides educational information about region specific bird species. Users can identify birds they spot in the wild and add them to their personal virtual Beakpedia collection to track their progress and unlock new features.
Picbeak was built with React and the site is hosted with Heroku. As a front-end developer, I developed stateful and streamlined front-end React functional components and interfaced with REST APIs via Axios requests to access and display dynamic data for users. I focused on the 'Identify' feature of the application and responsive header navigation.
Additionally, I worked to research and configure proper API endpoints to access the external data sources that were called and formatted to store in the cloud database, MongoDB Atlas.
In just 12 weeks, this project was created from concept to launch. Thank you to our UI/UX designer Bruna Weiss and to fellow developers Gabriel Watanabe, Jaspreet Bhatti, Mizuho Tohma, and Yebin Cho!
